JS / HTML - 43个结果 - 第1页
让网页变灰(黑白灰)html css
JS / HTML
Posted on 2024-04-24
摘要 : 通过几行简单的代码,来实现让网页变灰。
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);-webkit-filter: grayscale(100%);
更多内容......
Posted on 2024-04-24
摘要 : 通过几行简单的代码,来实现让网页变灰。
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);-webkit-filter: grayscale(100%);
更多内容......
让浏览器不发送 HTTP_REFERER 跳转信息
JS / HTML
Posted on 2023-10-10
摘要 : 对 <a>、<area>和<form>三个标签可以使用这个 rel="noreferrer" 属性,就可以阻止浏览器发送 HTTP_REFERER
禁用携带跳转网址信息(来源网址)
更多内容......
Posted on 2023-10-10
摘要 : 对 <a>、<area>和<form>三个标签可以使用这个 rel="noreferrer" 属性,就可以阻止浏览器发送 HTTP_REFERER
禁用携带跳转网址信息(来源网址)
更多内容......
JS实现将网页文字转换为语音并自动播放(浏览器要支持HTML5)
JS / HTML
Posted on 2023-10-07
摘要 : JS实现将网页文字转换为语音并自动播放,如果浏览器没有语音包,就只能用默认语言读出。
粗略测试,Mac下Chrome支持volume、pitch两个参数,语速rate不支持;Firefox和Safari对volume、rate和pitch三个参数都不支持。
SpeechSynthesisUtterance 表示一次发音请求,其中包含了将由语音服务朗读的内容,以及如何朗读它(例如:语种、音高、音量)。
它有6个属性,分别如下:
lang:读取时的语言
pitch:声音的音高,取值0~2 ,正常音高为1
rate:读取的语速,取值0.1~10 ,正常语速值为1
text:要合成语音的文字内容
voice:读取文字的语音服务,默认为 SpeechSynthesisVoice 的属性值为 default 的那个
volume:读取时声音的音量,取值0~1,正常音量为1
除了上面的属性外,还有7个事件方法,分别如下:
onboundary:当播放至一个词或句子结尾时触发
onend:语音播放结束时触发
onerror:语音播放错误时触发
onmark:当语音播放至 mark 标记时触发
onpause:暂停语音播放时触发
onresume:恢复语音播放时触发
onstart:开始语音播放时触发
自定义函数 saytext
更多内容......
Posted on 2023-10-07
摘要 : JS实现将网页文字转换为语音并自动播放,如果浏览器没有语音包,就只能用默认语言读出。
粗略测试,Mac下Chrome支持volume、pitch两个参数,语速rate不支持;Firefox和Safari对volume、rate和pitch三个参数都不支持。
SpeechSynthesisUtterance 表示一次发音请求,其中包含了将由语音服务朗读的内容,以及如何朗读它(例如:语种、音高、音量)。
它有6个属性,分别如下:
lang:读取时的语言
pitch:声音的音高,取值0~2 ,正常音高为1
rate:读取的语速,取值0.1~10 ,正常语速值为1
text:要合成语音的文字内容
voice:读取文字的语音服务,默认为 SpeechSynthesisVoice 的属性值为 default 的那个
volume:读取时声音的音量,取值0~1,正常音量为1
除了上面的属性外,还有7个事件方法,分别如下:
onboundary:当播放至一个词或句子结尾时触发
onend:语音播放结束时触发
onerror:语音播放错误时触发
onmark:当语音播放至 mark 标记时触发
onpause:暂停语音播放时触发
onresume:恢复语音播放时触发
onstart:开始语音播放时触发
自定义函数 saytext
更多内容......
JavaScript 页面跳转、页面重定向
JS / HTML
Posted on 2023-09-29
摘要 : JavaScript 实现页面跳转重定向可以使用以下两种方法::
window.location.replace("url")
window.location.href="url"
更多内容......
Posted on 2023-09-29
摘要 : JavaScript 实现页面跳转重定向可以使用以下两种方法::
window.location.replace("url")
window.location.href="url"
更多内容......
jQuery 判断多个 checkbox 是否被激活,并使用 json 提交数组给 php 后端
PHP / MySQLJS / HTML
Posted on 2023-09-25
摘要 : 使用 $("#checkbox").is(":checked")。
这样在js提价表格数据时,先判断有没有勾选。
更多内容......
Posted on 2023-09-25
摘要 : 使用 $("#checkbox").is(":checked")。
这样在js提价表格数据时,先判断有没有勾选。
更多内容......
js 实现特定范围随机数 randomNum(a,b)
JS / HTML
Posted on 2023-09-07
摘要 : randomNum(a,b);
支持负数,a,b 部分前后大小。可以a>b,也可以 b>a。
使用了jquery的写法
更多内容......
Posted on 2023-09-07
摘要 : randomNum(a,b);
支持负数,a,b 部分前后大小。可以a>b,也可以 b>a。
使用了jquery的写法
更多内容......
js 数组去重复,包含对象的数组去重复
JS / HTML
Posted on 2023-03-04
摘要 : filter()方法和indexOf()方法。
指定对象中某个元素作为判断重复的指标。
使用filter和Map/使用reduce。
更多内容......
Posted on 2023-03-04
摘要 : filter()方法和indexOf()方法。
指定对象中某个元素作为判断重复的指标。
使用filter和Map/使用reduce。
更多内容......
js 数组的合并,截取一部分
JS / HTML
Posted on 2023-03-01
摘要 : 简单而实用的for + push,arr.concat(arr2),arr.push.apply(arr, arr2),[…arr, …arr2],push(…arr)。
截取截选第一个或者最后一个,或者中间几个:slice
更多内容......
Posted on 2023-03-01
摘要 : 简单而实用的for + push,arr.concat(arr2),arr.push.apply(arr, arr2),[…arr, …arr2],push(…arr)。
截取截选第一个或者最后一个,或者中间几个:slice
更多内容......
JS 常用遍历方法 forEach / for in / for of 的区别
JS / HTML
Posted on 2023-02-28
摘要 : forEach / for in / for of 的区别。遍历的过程中可以修改数组内容、长度,让遍历继续。
Array some() 方法:用于检测数组中的元素是否满足指定条件(函数提供)。会依次执行数组的每个元素:如果有一个元素满足条件,则表达式返回true , 剩余的元素不会再执行检测。如果没有满足条件的元素,则返回false。
Array reduce() 方法:reduce 方法会遍历数组,可以对比数组里属性的对象。
更多内容......
Posted on 2023-02-28
摘要 : forEach / for in / for of 的区别。遍历的过程中可以修改数组内容、长度,让遍历继续。
Array some() 方法:用于检测数组中的元素是否满足指定条件(函数提供)。会依次执行数组的每个元素:如果有一个元素满足条件,则表达式返回true , 剩余的元素不会再执行检测。如果没有满足条件的元素,则返回false。
Array reduce() 方法:reduce 方法会遍历数组,可以对比数组里属性的对象。
更多内容......
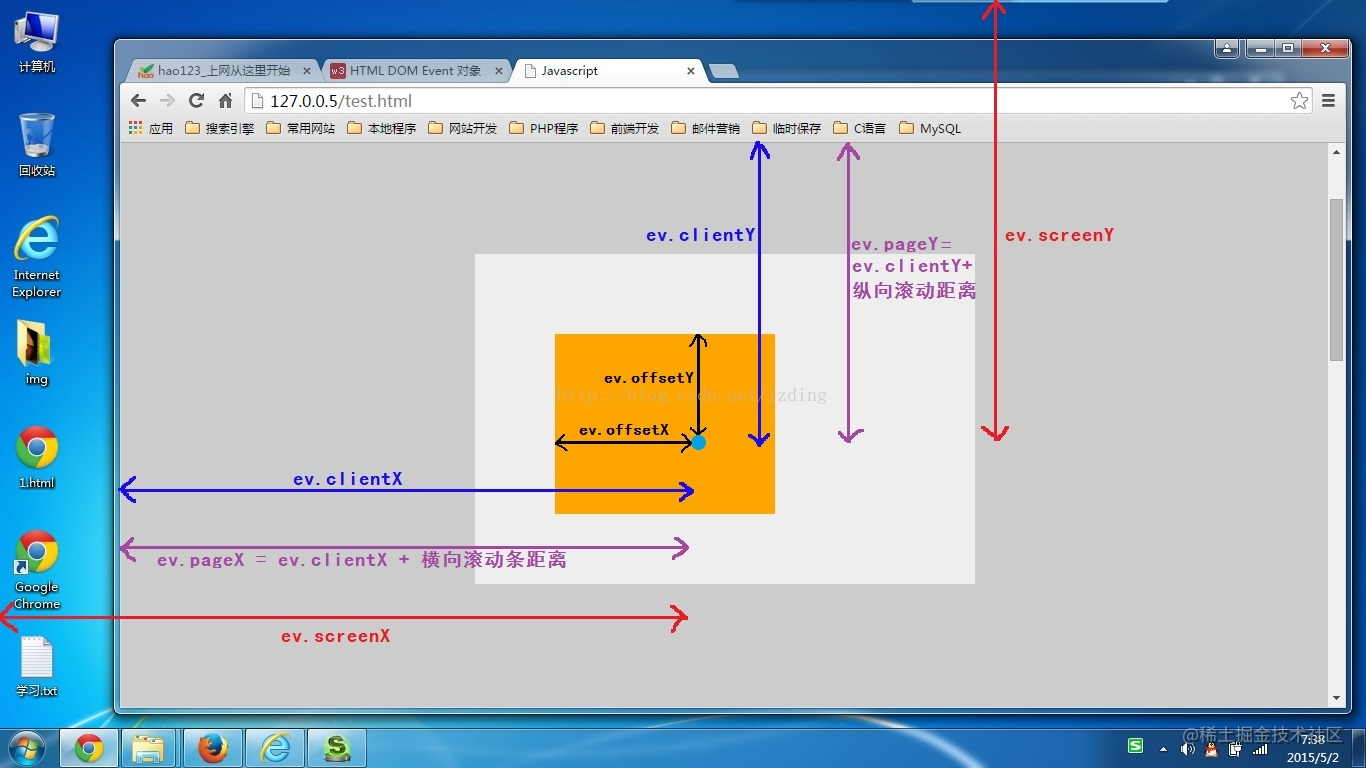
两张图说明鼠标的pageX,clientX,screenX,offsetX的区别
JS / HTML
Posted on 2023-02-27
摘要 : 包含MouseEvent.clientX、MouseEvent.clientY、MouseEvent.movementX、MouseEvent.movementY、MouseEvent.offsetX、MouseEvent.offsetY、MouseEvent.pageX、MouseEvent.pageY、MouseEvent.screenX、MouseEvent.screenY、MouseEvent.x、MouseEvent.y
更多内容......
Posted on 2023-02-27
摘要 : 包含MouseEvent.clientX、MouseEvent.clientY、MouseEvent.movementX、MouseEvent.movementY、MouseEvent.offsetX、MouseEvent.offsetY、MouseEvent.pageX、MouseEvent.pageY、MouseEvent.screenX、MouseEvent.screenY、MouseEvent.x、MouseEvent.y
更多内容......
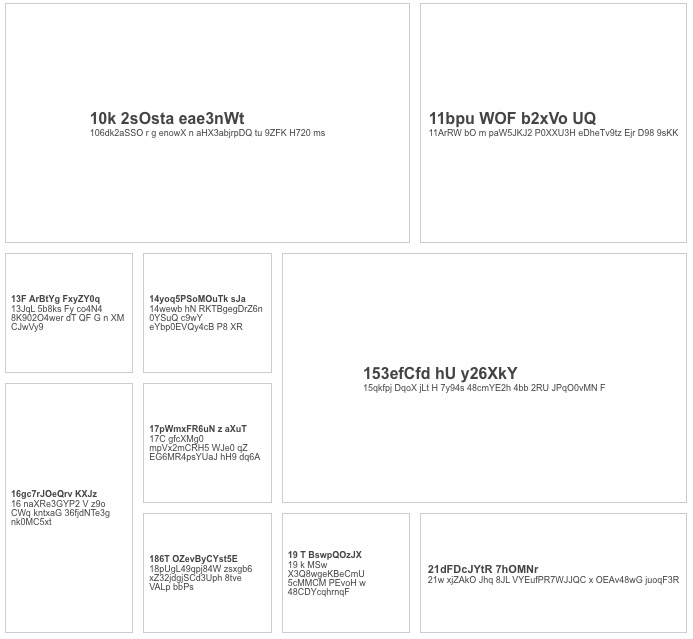
css grid 网格布局实现块状填充界面
JS / HTML
Posted on 2023-02-17
摘要 : 使用 grid 布局。关键css 代码 :display:grid; grid-template-columns: 1fr 1fr 1fr; grid-auto-flow: dense;
子div 使用grid-column:span 3;grid-row:span 2; 来起到占位的作用。
更多内容......
Posted on 2023-02-17
摘要 : 使用 grid 布局。关键css 代码 :display:grid; grid-template-columns: 1fr 1fr 1fr; grid-auto-flow: dense;
子div 使用grid-column:span 3;grid-row:span 2; 来起到占位的作用。
更多内容......
CSS 内部元素、文字垂直居中
JS / HTML
Posted on 2023-02-17
摘要 : 使用 display: flex; align-items:center; justify-content: center;
更多内容......
Posted on 2023-02-17
摘要 : 使用 display: flex; align-items:center; justify-content: center;
更多内容......