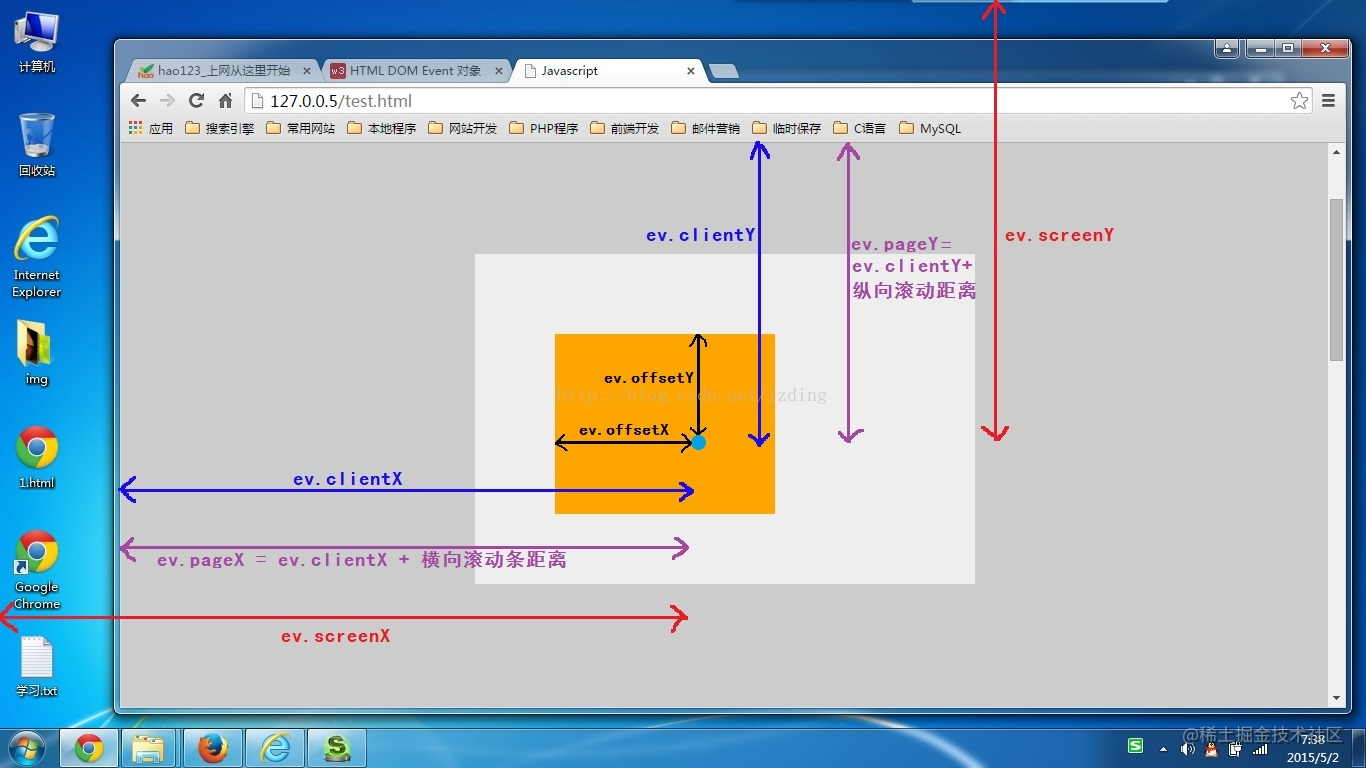
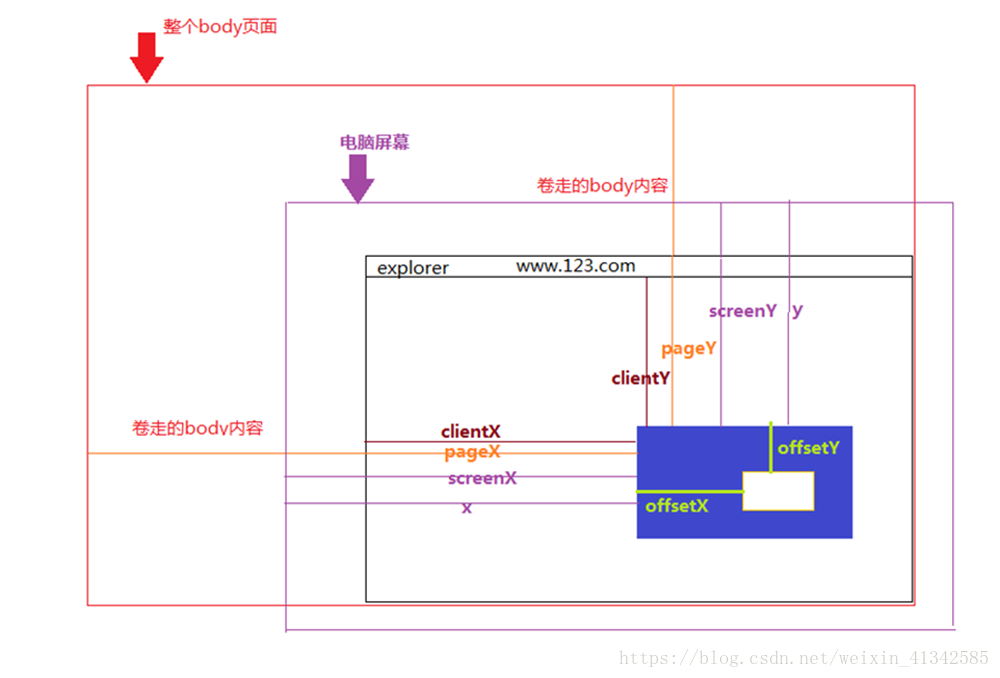
两张图说明鼠标的pageX,clientX,screenX,offsetX的区别
JS / HTML
Posted on 2023-02-27
摘要 : 包含MouseEvent.clientX、MouseEvent.clientY、MouseEvent.movementX、MouseEvent.movementY、MouseEvent.offsetX、MouseEvent.offsetY、MouseEvent.pageX、MouseEvent.pageY、MouseEvent.screenX、MouseEvent.screenY、MouseEvent.x、MouseEvent.y
Posted on 2023-02-27
摘要 : 包含MouseEvent.clientX、MouseEvent.clientY、MouseEvent.movementX、MouseEvent.movementY、MouseEvent.offsetX、MouseEvent.offsetY、MouseEvent.pageX、MouseEvent.pageY、MouseEvent.screenX、MouseEvent.screenY、MouseEvent.x、MouseEvent.y


❱ MouseEvent.clientX
是只读属性, 它提供事件发生时的应用客户端区域的水平坐标 (与页面坐标不同)。例如,不论页面是否有水平滚动,当你点击客户端区域的左上角时,鼠标事件的 clientX 值都将为 0 。最初这个属性被定义为长整型(long integer),如今 CSSOM 视图模块将其重新定义为双精度浮点数(double float)。你可以查阅浏览器兼容性部分的文档来进一步了解有关信息。❱ MouseEvent.clientY
是只读属性, 它提供事件发生时的应用客户端区域的垂直坐标 (与页面坐标不同)。例如,当你点击客户端区域的左上角时,鼠标事件的 clientY 值为 0 ,这一值与页面是否有垂直滚动无关。❱ MouseEvent.movementX
是只读属性,它提供了当前事件和上一个mousemove事件之间鼠标在水平方向上的移动值。换句话说,这个值是这样计算的 : currentEvent.movementX = currentEvent.screenX - previousEvent.screenX.❱ MouseEvent.movementY
是只读属性,它提供了当前事件和上一个 mousemove 事件之间鼠标在水平方向上的移动值。换句话说,这个值是这样计算的 :currentEvent.movementY = currentEvent.screenY - previousEvent.screenY.❱ MouseEvent.offsetX
规定了事件对象与目标节点的内填充边(padding edge)在 X 轴方向上的偏移量。❱ MouseEvent.offsetY
规定了事件对象与目标节点的内填充边(padding edge)在 Y 轴方向上的偏移量。❱ MouseEvent.pageX
是一个由MouseEvent接口返回的相对于整个文档的x(水平)坐标以像素为单位的只读属性。这个属性将基于文档的边缘,考虑任何页面的水平方向上的滚动。举个例子,如果页面向右滚动 200px 并出现了滚动条,这部分在窗口之外,然后鼠标点击距离窗口左边 100px 的位置,pageX 所返回的值将是 300。❱ MouseEvent.pageY
是一个只读属性,它返回触发事件的位置相对于整个 document 的 Y 坐标值。由于其参考物是整个 dom,所以这个值受页面垂直方向的滚动影响。例如:当你垂直方向向下滚动了 50 pixel,那么你在顶端进行点击的时候,获取的pageY为 50pixed 而不是 0。❱ MouseEvent.screenX
是只读属性,他提供了鼠标相对于屏幕坐标系的水平偏移量。❱ MouseEvent.screenY
是只读属性,它提供了鼠标相对于屏幕坐标系的垂直偏移量。❱ MouseEvent.x
是 MouseEvent.clientX 属性的别名.❱ MouseEvent.y
属性是 MouseEvent.clientY 属性的别称。clientX/screenX/offsetX/pageX等属性一览
阮一峰 JavaScript 教程
pageX、clientX等的区别