blender 渲染2D矢量线稿(svg格式)进阶设置
❱ 前情提要
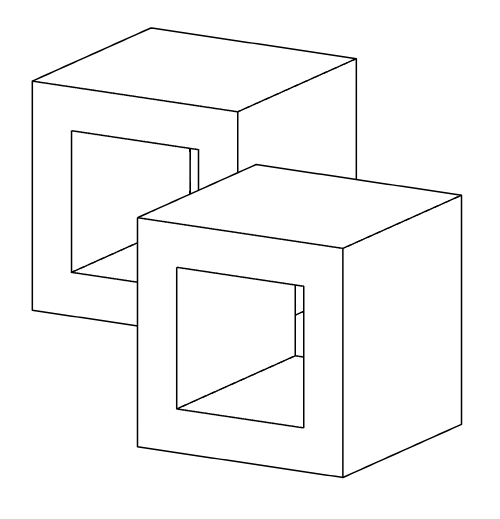
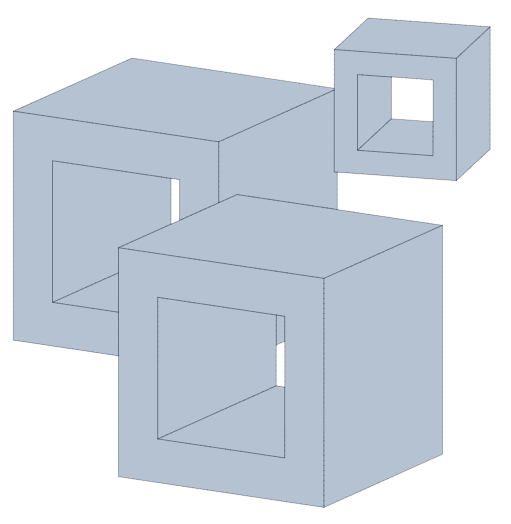
blender 渲染2D矢量线稿(svg格式)
❱ 最简单的线宽粗细设置

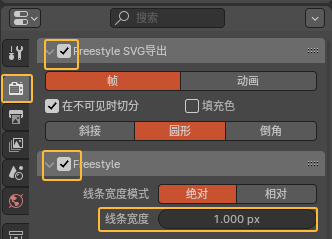
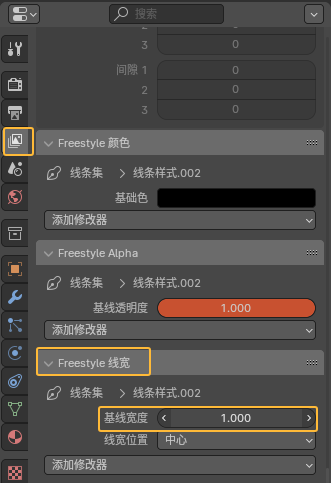
需要设置2个地方。
为什么是2个地方?一个是整体的,一个是局部的,线框可以使用修改器来根据情况使用不同粗细样式。不止是线框粗细,还有透明度、颜色等等。


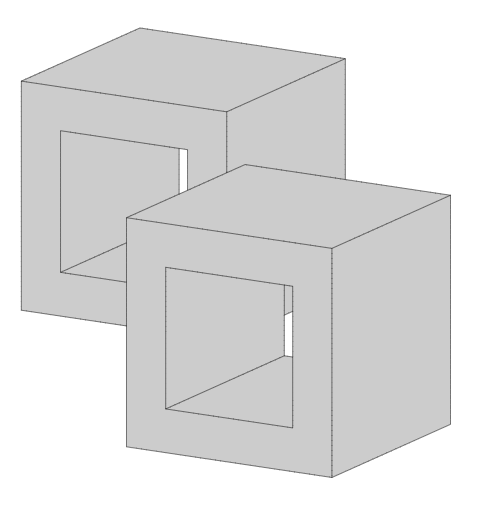
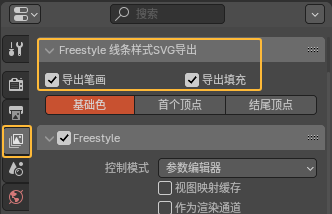
❱ 增加填充
同样也是需要设置2个地方。



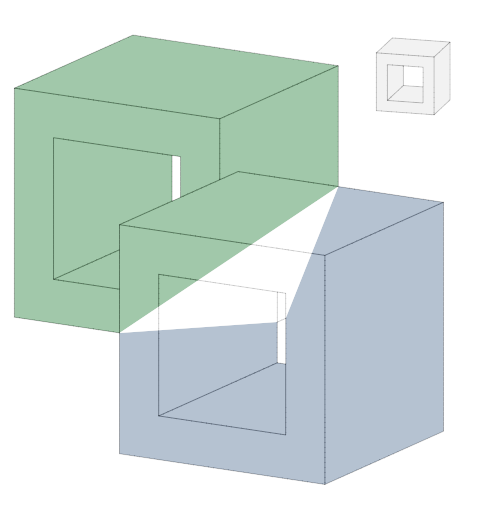
❱ 注意!如果有遮挡情况时:
遮挡物与被遮挡物必须同个材质(或者都没有材质)!
不然就会出现异常:

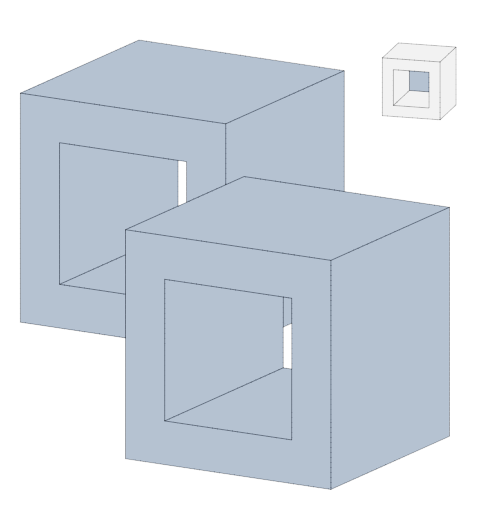
但有时候没有遮挡,也有异常:

哪怕是同样材质,镂空部分也被填充了颜色:

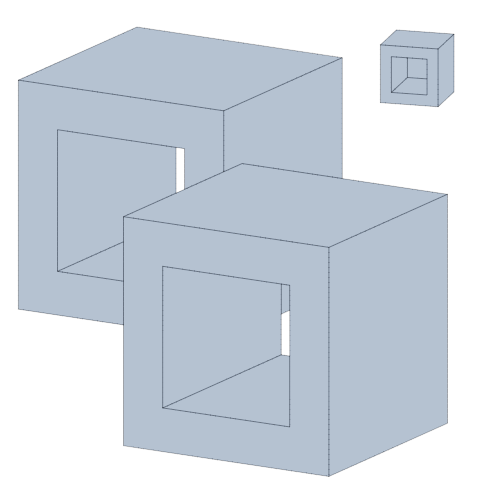
不知道跟物体大小是否有关系,放大一下物体,镂空就正常了:

对于svg 静态帧而言,很好修改,但如果是视频格式,就很麻烦了。官方介绍中也是这样总结。
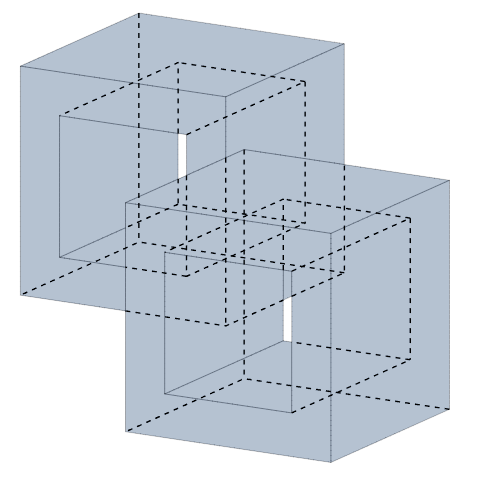
❱ 使用虚线标识被遮挡部分
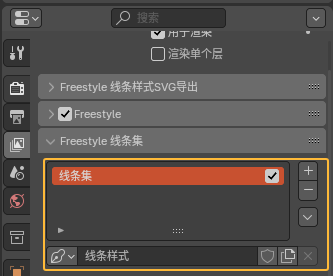
默认只有一个线条样式。

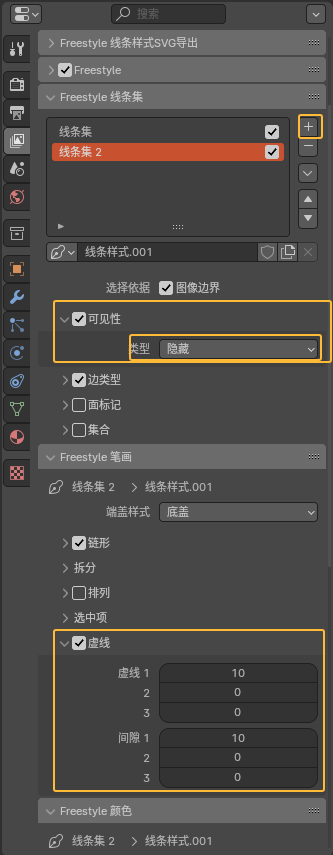
我们可以增加一个线条样式,用于显示背面的线条,就类似一个物体有多个材质贴图。
点击 + 新建线条样式,可见性的类型选“隐藏”(针对隐藏部分)。


同理可以修改颜色、线宽、透明度等属性。
❱ 使用修改器
❱ 使用修改器简化svg 路径端点
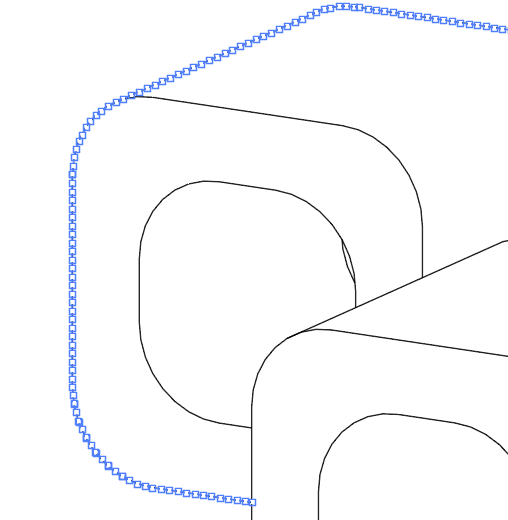
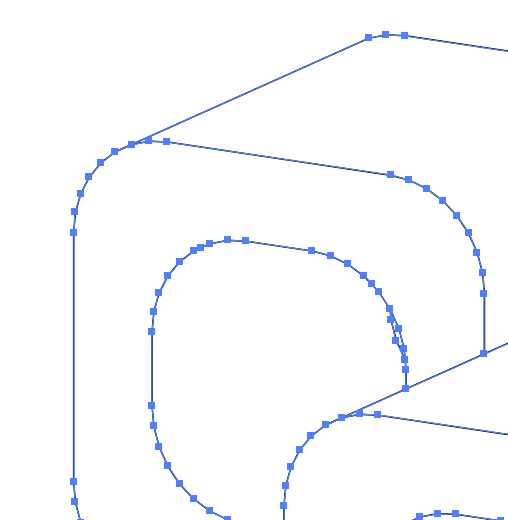
如果物体包含曲线,那使用illustrator 打开svg文件就会发现,路径端点很多:

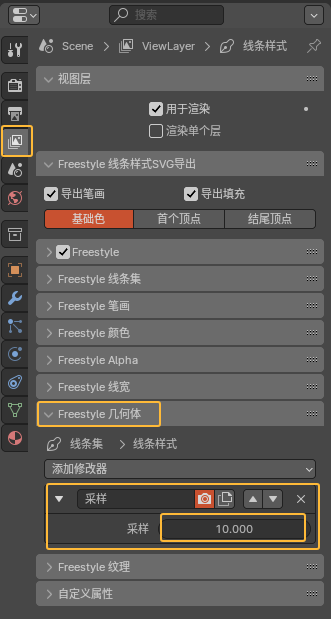
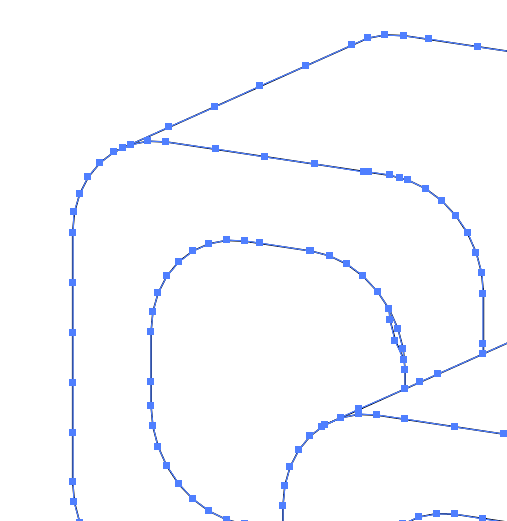
这时可以把 Freestyle 几何体的采样数值改大一些,就可以减少路径端点:
但注意:简化也可能会导致部分短线条丢失。


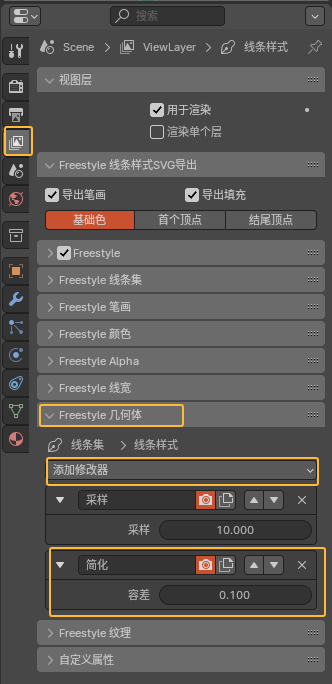
也可以添加简化修改器,一般默认数值即可。很明显这种效果更好。


❱ 可导出的属性
同理还可以使用修改器修改颜色、线宽、透明度等属性,例如越远的线条越透明,或者越远的线条越细。但这些修改都无法导出成svg文件,只能作用于像素图片上。
可导出的属性:基础色(填充结果可能不可预期),基本透明度(非纹理贴图的alpaha,而是 Freestyle的),基本厚度,虚线。