css grid 网格布局实现块状填充界面
JS / HTML
Posted on 2023-02-17
摘要 : 使用 grid 布局。关键css 代码 :display:grid; grid-template-columns: 1fr 1fr 1fr; grid-auto-flow: dense;
子div 使用grid-column:span 3;grid-row:span 2; 来起到占位的作用。
Posted on 2023-02-17
摘要 : 使用 grid 布局。关键css 代码 :display:grid; grid-template-columns: 1fr 1fr 1fr; grid-auto-flow: dense;
子div 使用grid-column:span 3;grid-row:span 2; 来起到占位的作用。
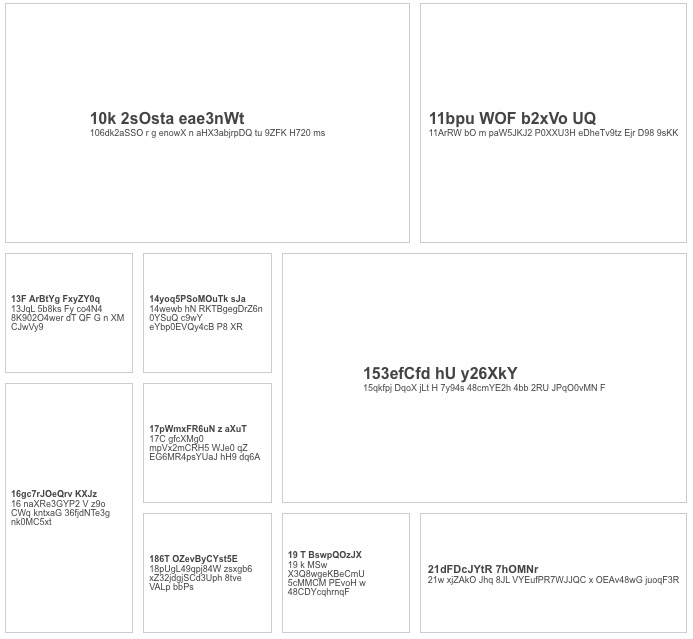
❱ 实现效果:
文字是随机生成的,仅作为参考作用。

只要小块的元素足够多,就可以自动填充前面大块之间的空隙。这样会导致顺序打乱了。
❱ html代码
<div id="container">
<div style="grid-column:span 3;grid-row:span 2;min-height:480px;"></div>
<div style="grid-column:span 3;grid-row:span 1;min-height:240px;"></div>
<div style="grid-column:span 2;grid-row:span 2;min-height:480px;"></div>
<div style="min-height:240px;"></div>
<div style="min-height:240px;"></div>
<div style="min-height:240px;"></div>
<div style="min-height:240px;"></div>
<div style="grid-column:span 3;grid-row:span 2;min-height:480px;"></div>
<div style="grid-column:span 3;grid-row:span 1;min-height:240px;"></div>
<div style="grid-column:span 2;grid-row:span 2;min-height:480px;"></div>
<div style="min-height:240px;"></div>
<div style="min-height:240px;"></div>
<div style="min-height:240px;"></div>
</div>
<div style="grid-column:span 3;grid-row:span 2;min-height:480px;"></div>
<div style="grid-column:span 3;grid-row:span 1;min-height:240px;"></div>
<div style="grid-column:span 2;grid-row:span 2;min-height:480px;"></div>
<div style="min-height:240px;"></div>
<div style="min-height:240px;"></div>
<div style="min-height:240px;"></div>
<div style="min-height:240px;"></div>
<div style="grid-column:span 3;grid-row:span 2;min-height:480px;"></div>
<div style="grid-column:span 3;grid-row:span 1;min-height:240px;"></div>
<div style="grid-column:span 2;grid-row:span 2;min-height:480px;"></div>
<div style="min-height:240px;"></div>
<div style="min-height:240px;"></div>
<div style="min-height:240px;"></div>
</div>
❱ css代码
#container{
display:grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
grid-auto-flow: dense; /* 自动使用小块的div填充前面的缺口 */
grid-gap: 15px; /* 间隙 */
padding: 15px;
}
display:grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
grid-auto-flow: dense; /* 自动使用小块的div填充前面的缺口 */
grid-gap: 15px; /* 间隙 */
padding: 15px;
}