select支持提交多个option

// PHP
//size="8 表示select框显示出来的8个选项的高度,数值大一点方便多选。
//multiple 标志开启多选
echo '<form method="post" action="" enctype="multipart/form-data">
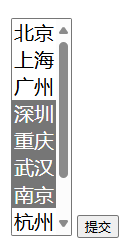
<select name="city[]" multiple size="8" style="font-size:20px;">
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option selected="selected">深圳</option>
<option selected="selected">重庆</option>
<option selected="selected">武汉</option>
<option selected="selected">南京</option>
<option>杭州</option>
<option>天津</option>
<option>辽宁</option>
</select><br/>
<input type="submit" value="submit"/>
</form>';
print_r($_POST);
//结果
//Array ( [city] => Array ( [0] => 深圳 [1] => 重庆 [2] => 武汉 [3] => 南京 ) )